[Solved] Configure Emmet for JSX in VSCode 9to5Answer
Works in JSX. If you have Babel turned on, JSX works in the JavaScript editor. Emmet works in there too! Note that you have to start the HTML with an < to make it work,. This isn't new to Emmet but it's newly activated on CodePen for you to make use of! One use case is being able to nudge things around with simple keyboard commands much.

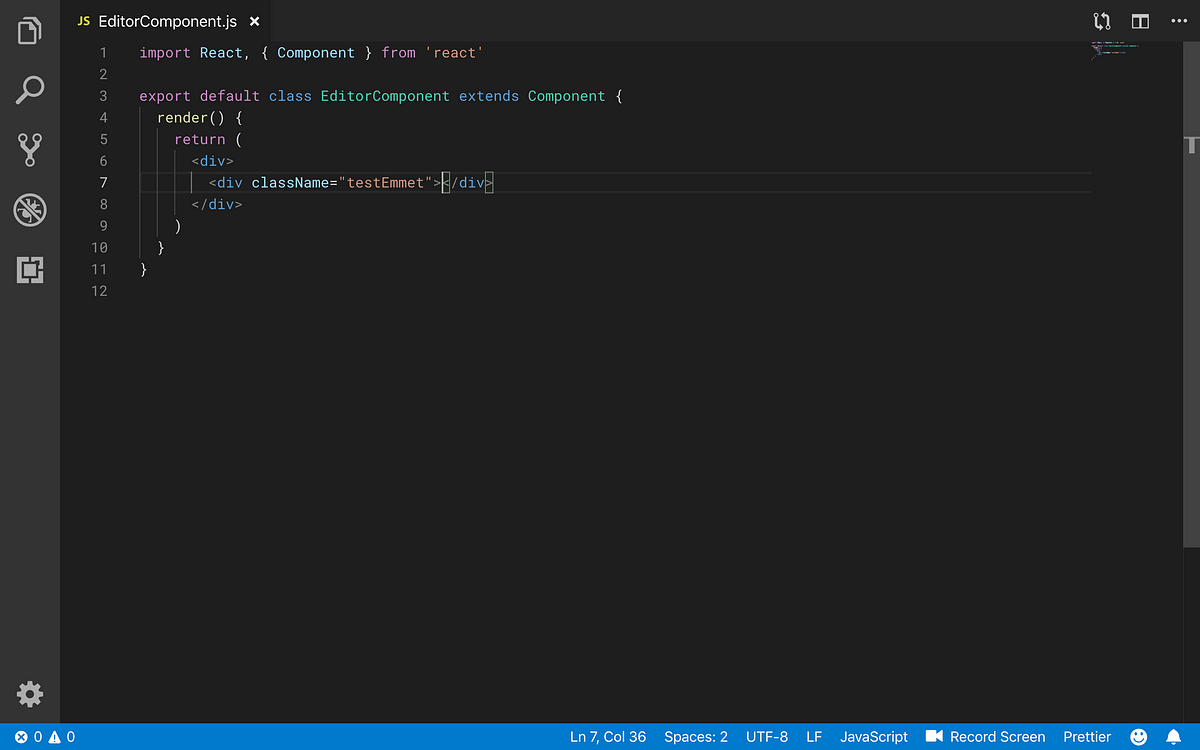
Setup Emmet For JSX in VS Code YouTube
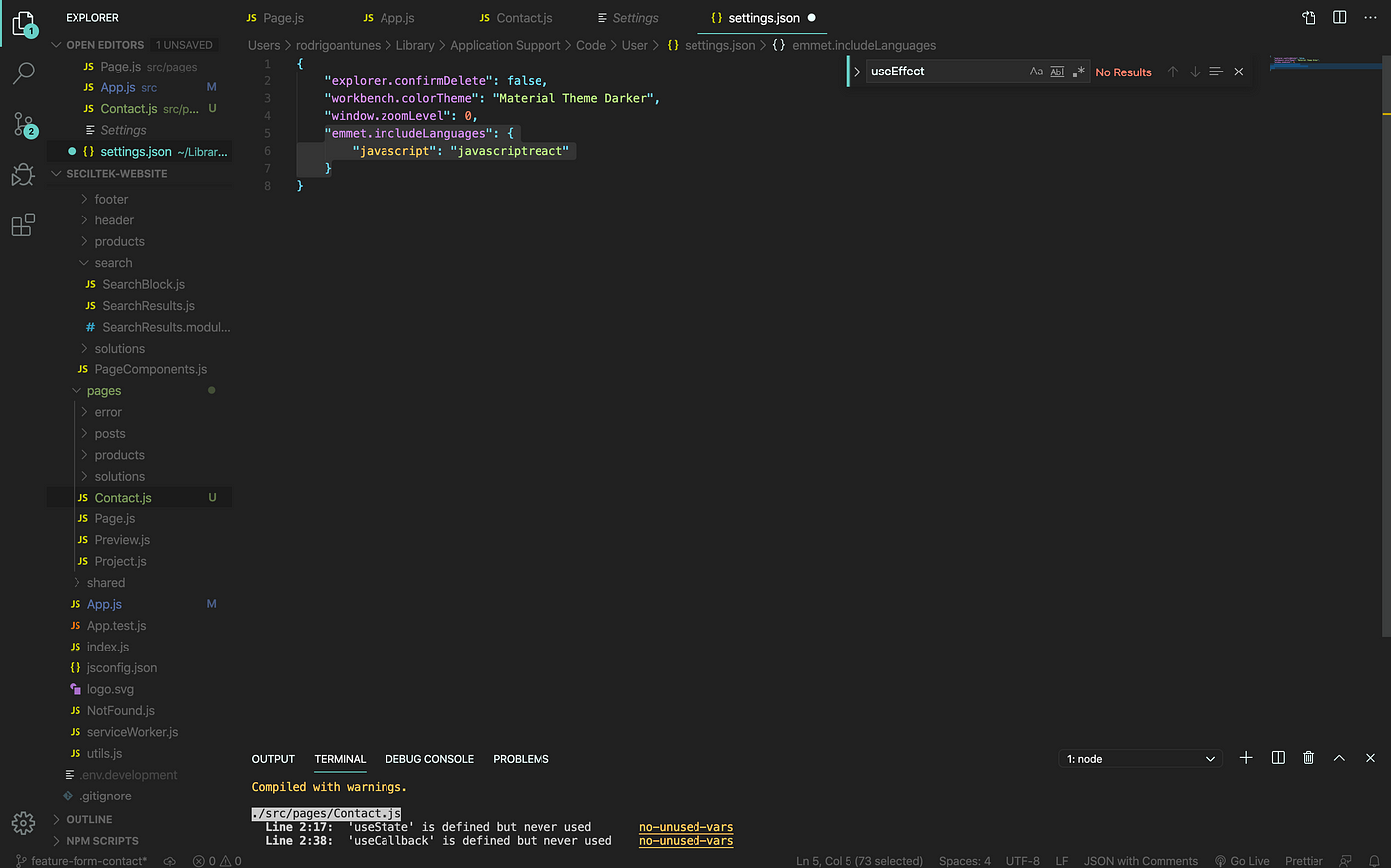
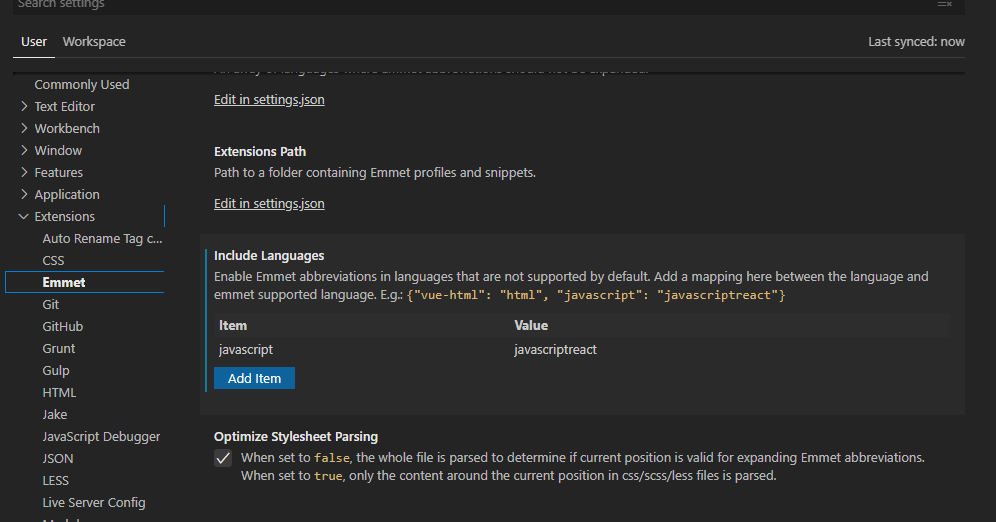
18 i found out that sometimes Emmet "forgets" to look for HTML in JS files, but it still does work in JSX and CSS files. So I put a few lines to "remind" Emmet look HTML in js files as well, associate with them, here it is: "emmet.triggerExpansionOnTab": true, "emmet.includeLanguages": { "javascript": "javascriptreact" } or this:

Enable emmet for JSX React in Visual Studio Code by Rod Antunes Medium
Sep 10, 2021 -- In React JS by default, the emmet never works in JSX if you use the .js extension to create a component. It means if you write the name of a component and press enter the.

Enable Emmet support for JSX in Visual Studio Code React YouTube
Save code snippets in the cloud & organize them into collections. Using our Chrome & VS Code extensions you can save code snippets online with just one-click!

Enable emmet for JSX React in Visual Studio Code by Rod Antunes Medium
Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files, as well as any language that inherits from any of the above like handlebars and php. \n \n. When you start typing an Emmet abbreviation, you will see the abbreviation displayed in the suggestion list.

Emmet en react jsx YouTube
How to Enable Emmet for JSX in Visual Studio Code | React siemen subbaiah · Follow 1 min read · Oct 3, 2020 So,last week I just started learning React JS and I encountered a tiny little problem,.

JSX Emmet integration for VSCode Monirul Alom's Blog
To enable or disable Emmet in a specific language (HTML, CSS, or JSX), go to Editor | Emmet |

Tools 】於 VS Code 中設定 JSX Emmet
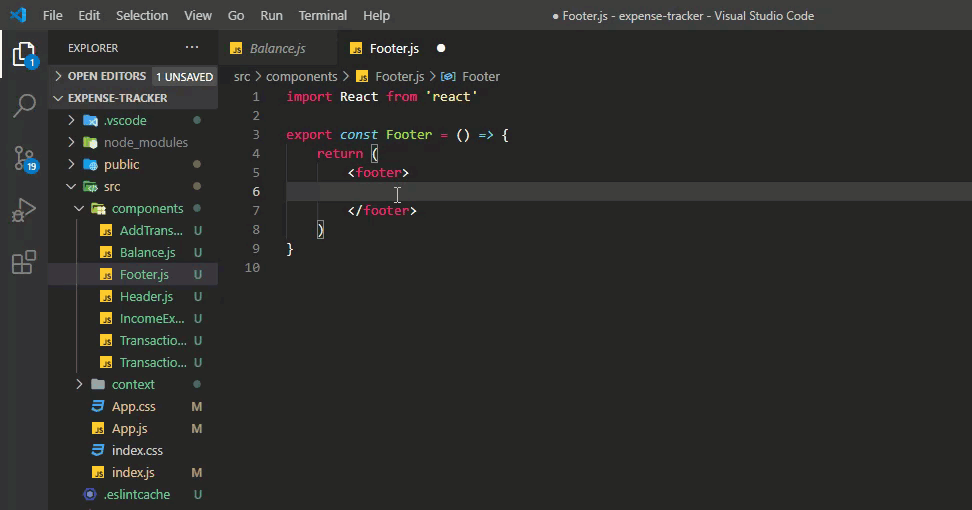
Emmet extension comes by default with VS Code, so we don't need to install it, all we need to do is to configure it.In this tutorial, I am going to show you.

How to Setup Emmet for JSX (React) in VS Code. by Rafaqat Mahmood Medium
Learn how to write code faster in React JS by enabling emmet for JSX in VS Code. You will be able to autocomplete your classNames and id's just by pressing t.

Enable Emmet support for JSX in Visual Studio Code React JS shorts YouTube
Emmet Configuration for JSX in VSCode Andrew Ly · Follow Published in The Startup · 2 min read · Jul 16, 2020 To enable Emmet depends on the code editor of your preference. In the case of.

Enable Emmet support for JSX in Visual Studio Code React by Eshwaren M Medium
18 I'm using Visual Studio Code. How can I enable emmet on .tsx files? I'd like a simple .foo + tab to be expanded to
However, nothing I tried seemed to trigger emmet with the desired behavior above. Here's my VSC settings:
Enable Emmet support for JSX in Visual Studio Code React
Last modified: 07 September 2023 File | Settings | Editor | Emmet for Windows and Linux WebStorm | Settings | Editor | Emmet for macOS Ctrl Alt 0S On this page, configure Emmet preferences for HTML, XML, JavaScript (JSX Harmony) files and Style Sheets. WebStorm expands abbreviations only if their output does not exceed 15 KB. Emmet.HTML Emmet.CSS

JSX Emmet integration for VSCode Monirul Alom AlAmin Medium
Step 1: Open settings.json in VS Code Step 2: Configure the settings.json Emmet abbreviations Attribute operators Nesting operators HTML in React One unique feature of React is the concept of JSX. JSX, which stands for JavaScript XML, is a simple syntax extension of JavaScript that allows you to write HTML in JavaScript.

enable JavaScript Emmet Abbreviations. Html shortcut on jsx. YouTube
How to enable emmet for JSX: Open the Workspace setting ( cmd + , ) from Edit menu and choose workspace settings tab and paste the following and save it. Also It is better to exclude the node_modules folder from being watched by vscode process which will slow down the VSCode. You can do this by adding following configuration in settings.json.

Tools 】於 VS Code 中設定 JSX Emmet
Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files, as well as any language that inherits from any of the above like handlebars and php. When you start typing an Emmet abbreviation, you will see the abbreviation displayed in the suggestion list.

Emmet Abbreviation for JSX in VSCode is unstable DEV Community
Enable emmet for JSX | React in Visual Studio Code. First, we need go to Settings. Next we need open Extensions tab and Emmet. Click on Edit in settings.json.